An earlier version of this text was originally published in Cuaderno Medialab in September 2012.
"From Stone to Spaceship" was a type design workshop commissioned by Medialab Prado. The premise was to design a typeface based in the lettering on the facade of an historical building, known as the Belgian Sawmill, that would be the future home of Medialab-Prado.
In a three day sprint we guided the 23 participants – ranging from designers to font enthusiasts – from rough paper sketches to smooth digital drawings of the all the letters, numbers and punctuation.
Serreria Sobria and Serreria Extravagante were the two fonts resulting from this collective effort. They were released under the Open Font License and are now used in the signage and graphic identity of Medialab-Prado. Visit their font page to download them.
The call and full documentation of this workshop can be found here.

The new home of Medialab-Prado, Serrería Belga (Belgian Sawmill), has its façades decorated with beautiful typography. Taking on the challenge set by Medialab-Prado to liberate these letters from their stone prison and release them to the world, we hosted a three day workshop in Madrid. The premise was to collaboratively design a font, using a fully libre workflow and with no previous knowledge required for participation — everyone was invited to join in.
We were thrilled to receive this invitation from Medialab-Prado to come to Madrid and work together in a font revival inspired by a building with a rich historical background. The reception to the call was impressive and, two days later, we had already enlisted a total of thirty participants from different backgrounds and coming from different corners of Spain.
The first challenge we faced was to come up with a method that allowed collaboration to take place while, at the same time, creating and maintaining a cohesive design style. Having Serreria’s wall lettering as the starting point proved to be a very important aspect. It allowed us to have a reference point we could start from and go back to whenever we needed.
Looking at the buildingi, one of our first collective discoveries was that the wall letterings didn't came from a pre-existing font. In the compositions it is possible to identify different representations or variations over the same character. Still, there are some principles behind the letter drawings that made it consistent in the overall.
The fact that the letterings were so rich and had so many shape variations made it the perfect stage for the work taking place. It allowed space for improvisation and interpretation within a set of constraints. There wasn't one clear direction for the font design but many, and we were free to pick whatever direction we felt that made sense.
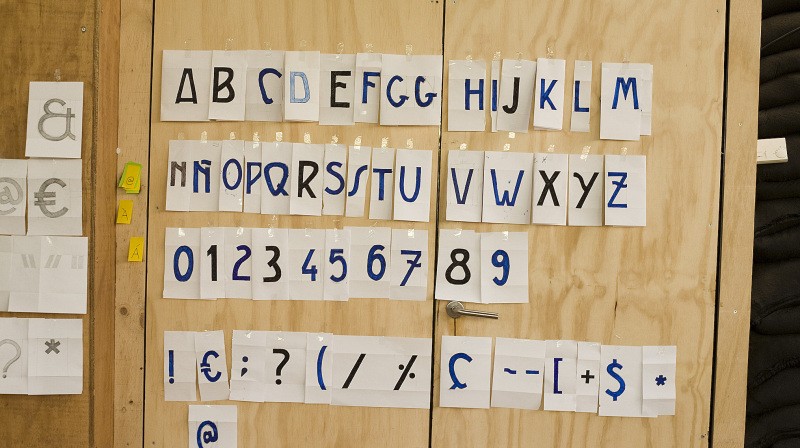
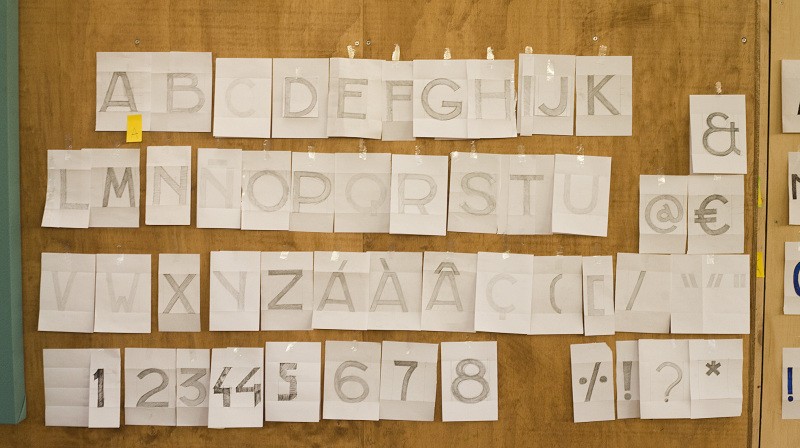
The first day of the workshop went by without computer work. Pen and paper were our medium of choice in a phase that we wanted to be as free and experimental as possible. The focus was to get the general feel of the font and not the perfect letter shapes.
From the wall letterings, we identified two possible directions and divided the large group of participants in two. We all moved to the first drafting sessions, where each person would draw a small set of glyphs. We would then gather and collectively look at the results, selecting one of them; then, we would go through another iteration of the process, this time with more letters, but sticking to the general rules that were set by the first drawing that was selected. Again, we all picked a satisfactory proposal among all of them, and the identity of the typeface was then set.
Now, the focus shifted from proposing alternative design directions to working together in order to draw all the characters, based on the identity that we evolved in the previous steps. Using a manual "version control system" with sticky notes, everyone would work together in order to draw the remaining characters from the alphabet, numbers, and basic punctuation. The rudimentary version control system helped understand the current status of our endeavour, as well as know who was working on what (replacing shouts) and know who to ask for pointers -- someone drawing a B would want to exchange ideas with whoever drew the P.
From time to time we would stop, look at the progress and realign the general direction of the two typefaces taking shape. After a few hours of work, drawing, comparing and re-sketching, we ended the day with fairly complete character sets on paper.
On the second day it was time to turn our sketches digital, and for that we used the best vector graphics editor we know — Inkscape. After an introduction to vector drawing and a quick showcase of Inkscape’s powerful features, we set out to re-draw all the sketches using points and curves. The previous day drawings served as reference but we didn’t scan them. They served to understand the letter’s structure but were filled with inconsistencies we didn't want to reproduce in the digital drawing.
In regular intervals we would print the letters and get together to discuss them. Participants would propose changes, alternatives and sometimes would even decide on making multiple variations of a character. The environment was vibrant and lunch breaks became shorter, as most people were eager to get back to work and accomplish as much as possible. Extra characters were added to the initial set, some of them brought by participants suggestions. One of them was the “ñ”, a characters widely used in Spanish. Gabriel Lucas, Medialab-Prado’s tech guardian, contributed a beautiful @, extending the font glyph coverage beyond what was initially planned.
The last workshop day was reserved for Fontforge, the font editing tool. It was when we began collecting all the glyphs and compiling them in the final files. But a font is not made only out of glyphs: it is also a collection of the relations between them. The spacing between characters is an important part of type design and can be a very time consuming one. In the field of libre fonts, the task becomes easier as you can use resources from one font and apply them to yours. Having this in mind, we went back to a script we wrote a year before, called Transpacing. It picks the spacing tables from a font and applies it to a different font. This made our work easier as we quickly borrowed the spacings of similar fonts and applied them to our own.
Once the fonts were finished, we turned to writing the copyright notices, appending the Open Font License, creating the FONTLOG and checking all appropriate boxes before exporting the final file. The font was released on Open Font Library, an online repository of libre fonts, with the concluding moment of the workshop being a collective click of the Upload button. From there anyone was free to pick up the work, building upon it or take it in a different direction.
The two fonts created were named Serreria, after the building that inspired them. Serrería Sobria was based in the most conservative letter shapes while Serrería Extravagante was based in more decorative shapes. We celebrated their release and concluded the workshop by making some proper type specimens for them.
Workshop photos by kamatiko
 Manufactura Independente
Manufactura Independente